Case study:
Responsive Web Design Of A Cryptocurrency Exchange
Fintech / Responsive website / Visual Design / UX
As the second project in the Google certificate program, I undertook the challenge to design the transferring flow of a cryptocurrency exchange while I have absolutely no prior knowledge about neither crypto or exchange.
The purpose of Cryptall is to allow users to transfer cryptocurrency within the exchange and be able to undo their transactions without having to contact the exchange customer service.

DATE
1st Jan, 2022 - 20th Jan, 2022
ROLE
UX designer designing the transferring flow for a cryptocurrency exchange
RESPONSIBILITIES
Conducting competitive audit, conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs
The Problem
How can exchanges reduce errors users make during the transferring process of cryptocurrency?
The Goal
To make the transferring process of cryptocurrency exchange more beginner-friendly and error-free.
The Solution
Design a transferring flow which is simplified and imitate that of bank transfer.
In addition, by providing users with an undo button, they could feel less insecure and anxious while making transactions.

Design Thinking Process

My learning journey starts here!
r e s e a r c h
Secondary Research
I conducted secondary and primary research to better understand how users interact with cryptocurrency exchanges, how exchanges work, and how they could be better to alleviate users’ pain points.
For secondary research, I looked into already existing data related to cryptocurrency.
Below are the summarized points from the secondary research:
History and evolution of cryptocurrency
Differences between centralised and decentralised exchanges
Types of crypto wallet
How exchanges secure users' assets
Global design trend for fintech apps and websites
Competitive players in crypto exchanges
KEY FINDINGS FROM THE SECONDARY RESEARCH
Despite being a new kind of currency (just above 10 years old), crypto has been prone to hacking and scams multiple times, even in some of the most well-known exchanges.
The main advantages of centralized platforms are the speed of transaction execution and the diversity of trading tools. Also, centralized exchange provides higher liquidity, which is preferred by more users nowadays. Due to their higher efficiency and simplicity, most volume is currently traded on centralized exchanges such as BTC China, Bitstamp or Bitfinex.
Cryptocurrency is stored in two kinds of wallet - hot and cold. Cold wallets are more secure than the hot ones.
The security level in crypto exchange required more steps than banking system as it is more prone to hackers.
Competitive Audit
A competitive audit is an overview of my competitors’ strengths and weaknesses. Analyzing the brands and products of competitors, or the companies who offer similar products as I do, can give me a well-rounded foundation of knowledge about the market my product will enter.
There are two kinds of competitors: direct and indirect. Direct competitors are companies that have offerings similar to my product and focus on the same audience. Indirect competitors can have a similar set of offerings and a different audience, or a different set of offerings with the same audience. Examining both of these competitors can offer insights about the path my designs might take and the users that I'm designing for.
Link to the detailed competitive audit
User Research
User research is the study of target users and their requirements, to add realistic contexts and insights to design processes.
For user research, I conducted interviews with three users to understand their feelings, motivations, needs and pain points. My research, both qualitative and quantitative, gave me insights for ideas for the improvement of a better user experience and product.
INTERVIEW GOALS
I want to understand common challenges people face trying to send or deposit cryptocurrency on an exchange.
I want to identify frustrations people experience during the transaction process.
INTERVIEW QUESTIONS
How often do you trade/transfer/deposit cryptocurrency?
Approximately how many hours a week do you spend on trading cryptocurrency?
Which exchanges are you using now?
What are your preferred cryptocurrency exchanges?
What are the priorities when you choose to use a crypto exchange?
What challenges do you face when you make a transaction?
Is there any way in which you feel these challenges could be resolved?
If you could change something in the process of transaction, what would it be?
TARGET PARTICIPANT CHARACTERISTICS
Age 18 - 40
People who trade cryptocurrency at least once a week
Include participants of different genders
Include participants with different abilities
e m p a t h i s i n g w i t h u s e r s
Empathy Maps
The main idea of the empathise stage is to understand our users, including their problems, their needs, and their point of view.


Personas
Personas are created by conducting user research and identifying common pain points, which are UX issues that frustrate and block the user from getting what they need from a product.
As I create personas, I look for the most common themes in the data and group the users who personify those themes together.

User Journey
A user journey is the series of experiences a user has as they achieve a specific goal. The approach to creating a user journey map depends on what stage of the design process the designers are in.
Since I'm just starting the design process for creating a product, my journey map should track the user’s general experience of what they go through to achieve their goals.

Problem Statements
Identifying the problems that users face is one of the most important parts of UX design. But as critical as research is to the UX design process, some of my work will still require a small amount of “mind reading” about the user’s experience. That might seem like it’s contradicting the rule of never making assumptions, but sometimes users just won’t feel comfortable or know how to express exactly what their problem is and how it affects them.
The most common framework used to create problem statements is the 5 Ws and H framework. After I define the user’s pain points, I could then answer who, what, when, where, why, and how to solve the user’s problem.
Who is experiencing the problem?
What are the pain points you’re trying to solve?
Where is the user when they’re using the product?
When does the problem occur?
Why is the problem important?
How are users reaching their goals by using the product?
PERSONA: HUNG
Hung is a busy software developer who needs to be able to undo their transactions just in case they make a mistake in filling info because their job requires high concentration and investing is just a side income for them

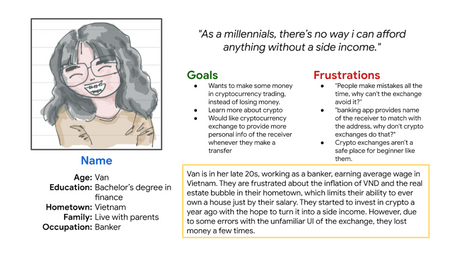
PERSONA: VAN
Van is a junior banker who needs crypto exchange to be more beginner-friendly because they do not want to lose their money accidentally through clicking the wrong button or so.
i d e a t i o n
User Flow
Designing an efficient product requires a full understanding of users and their needs. A user flow is the path taken by a typical user on an app or a website, so they can complete a task from start to finish. From user flow, I can picture how users can effectively move through the website overall.
I need to determine:
What actions will users take in the app?
What decisions will users make?
What screens will users experience after taking action or making a decision?

Information Architecture
To simply put, information architecture helps me organise content so that the website is easy to navigate and to understand.

Paper Wireframes
I loveeee sketching, whether it's architecture, human, or in this case, wireframes. It's such a quick and convenient way to visualise your design and then communicate it with stakeholders. In this way, I can freely express my ideas without any compromise. That helps me realise what works and what doesn't, thus better final solution.


w i r e f r a m e s
Digital Wireframes
From what I have planned to put in a screen in the paper wireframe stage, i layout the dashboard for users to easily see the 2 most basic transactions - withdraw and deposit - right in their wallet.
There are also Sell and Buy, which are shown on the left-hand side.

From my primary research, users desperately need some sort of safety net in crypto exchanges to prevent them from making some very human errors, actually.
Therefore, after looking into other exchange and consulting some software developer, undo button is indeed feasible.
I will dive deeper into how this feature works in the hi-fi prototype

Digital wireframe
screen size variations
For the responsive website, I created 3 variations for dashboard and home screen, which are 1920px (desktop), 768px (tablet), 375px (phone)

Low-fidelity Prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of withdrawing cryptop from and depositing crypto into the account.
At this point, I had received feedback on my designs from 2 participants from my user research previously. I have listened and considered their feedback carefully and implemented some changes, which i think are logical and aligned with my initial goal.

u s e r t e s t i n g
Usability Study: Parameters
Study type:
Unmoderated usability study
Location:
Vietnam, remote
Participants:
4 participants
Length:
20-30 minutes
Usability Study: Findings
From the usability study i conducted with 3 users, i conclude that the design of the home page was a success. However, the dashboard and the transferring flow still require some iterations.
Send and buy
Users were confused about Send and Withdraw function as they thought these 2 were the same.
Note to receiver
Users thought the note feature was obligatory, not optional, as some exchanges put it as a must. They also need an example for the kind of note they could write.
Crypto vs fiat balance
Users wanted the website to focus more on the crypto balance as they often trade and track the changes in crypto rather than fiat.
r e f i n i n g t h e d e s i g n
Mockups
Based on the insights from the usability study, I have made some changes to the transaction flow and features. Firstly, for the naming, i changed Withdraw to Send, so that users can just based on their mental model from banking system to apply to crypto as well.

Secondly, instead of using recipient’s address, which is awfully long, I allowed senders to use either username or email address of the recipient to send crypto to them. This will reduce error rate users make when copy and paste a long wallet address.

Thirdly, “Note to recipient” provided users with an example in light grey color (“Send from Mai”) and a letter count box so that users can confidently type their own note to their desired recipients.

As most users pay more attention to trading crypto, i removed Fiat feature and brought it to a secondary menu.

Mockups: Original screen size

Mockups: Screen size variations
I designed 4 breakpoint sizes for the website to fit most devices. The breakpoint sizes include:
1920x1080
1024x640
769x1024
320x480

High-fidelity prototype
My hi-fi prototype includes all screen sizes and interactive components. I have created it by adobe XD and a plug-in called Anima. Feel free to leave a comment on the prototype! I'd really appreciate it.
Accessibility Considerations
Color combination with strong contrast that passes the WCAG accessibility requirements.
5 heading typography sizes for clear visual hierarchy and to suit screen-reader technology.
Photos are attached with alt texts so that the website works well with screen-reader technology.
g o i n g f o r w a r d
Takeaways
Impact
My end users shared that the design was easy to navigate through without being afraid of making costly mistakes. They felt that the exchange was more “fool-proof” now.
What I learned
I learned that usability testing is repeated and it always brings more valuable insights to the design iteration process.
Next Steps
Conduct follow-up usability testing on the hi-fi prototype, but focus more on the visual aspect (color, typography).
Develop more flows for the crypto exchange (sign-up flow, trading view).
Conduct more usability testing for the new flow.
Thank you for reviewing my work on the Cryptall app!
Feel free to get in touch :)