

AR Interior Design
Reinvent furnishing process
Being a new homeowner, people are curious about how to decorate their new house, or which style suits the environment. However, it is impossible to purchase and then try out new furniture one by one only to find out later that it is not really a good fit.
As part of the Design Challenge with Homebase, a real estate investment company from Singapore, I aim to improve new homeowners' indoor-decoration experience using Augmented Reality (AR).

The Problem
When someone moves into their home, they get to experience decorating their new place e.g. painting the walls and putting up picture frames—often for the first time. This can be a daunting and difficult task, especially as they can only tell if they like that particular combination of colors and imagery once they have already been bought and applied to the walls.
The Goal
To give the user a solution that can help them decide on changes to their property before making purchases.
Research
For the research, since the duration of the challenge is only 1 day, I decided to do the Competitive Audit. I compared between the most 2 popular apps in interior design in the market, which are IKEA Place and Planner 5D.
Starting The Design
My design process consists of 4 stages as the diagram below showed.

User Flow
I created a user flow for the main purpose of the app, which is the process of how users can use AR technology to see furniture in their own home before buying one.
My goal here is to make the AR process as smooth as possible without the use of LiDAR because only new phone produce in the last couple of years have this LiDAR technology. In developing countries like Vietnam, not many people can afford the latest phones.

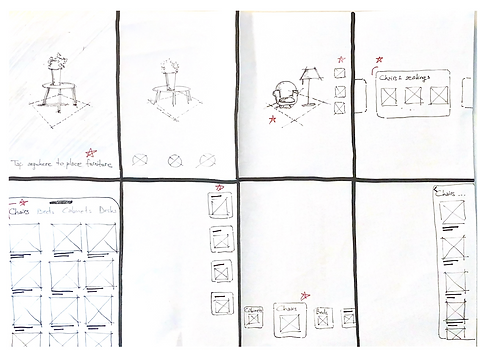
Paper Wireframes
From the research, i listed out elements for each screen and then sketched out a rough layout for each screen. The most important screens are product browsing and camera view screen.


High-fidelity Prototype Demo
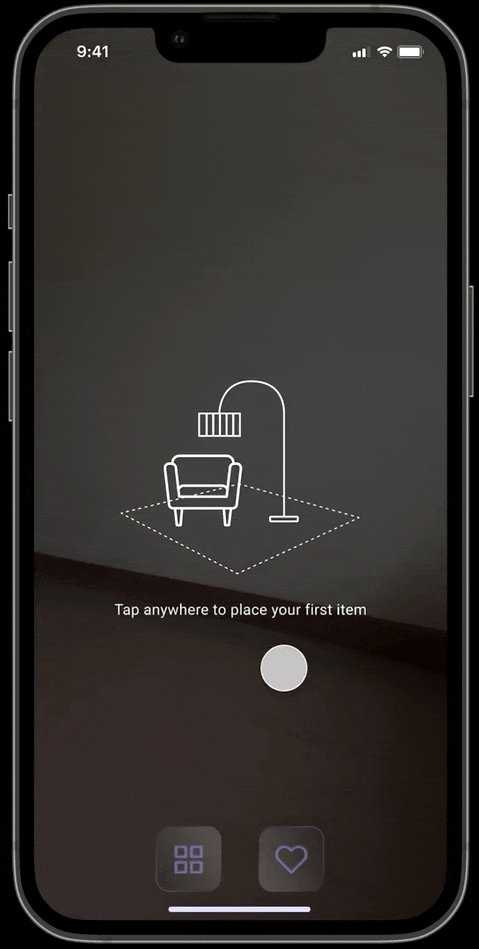
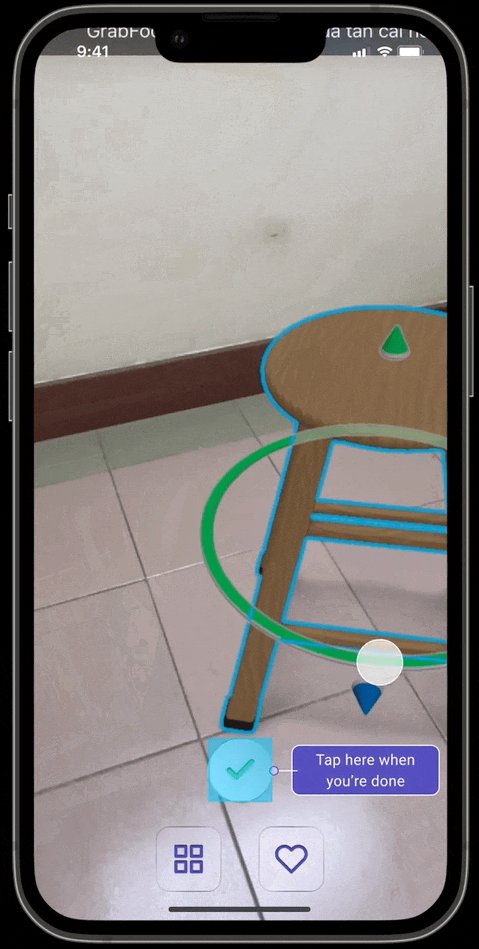
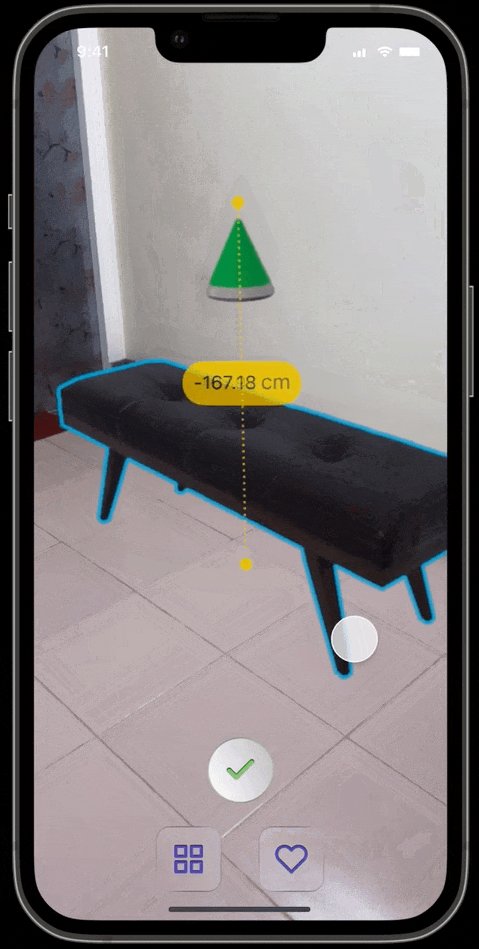
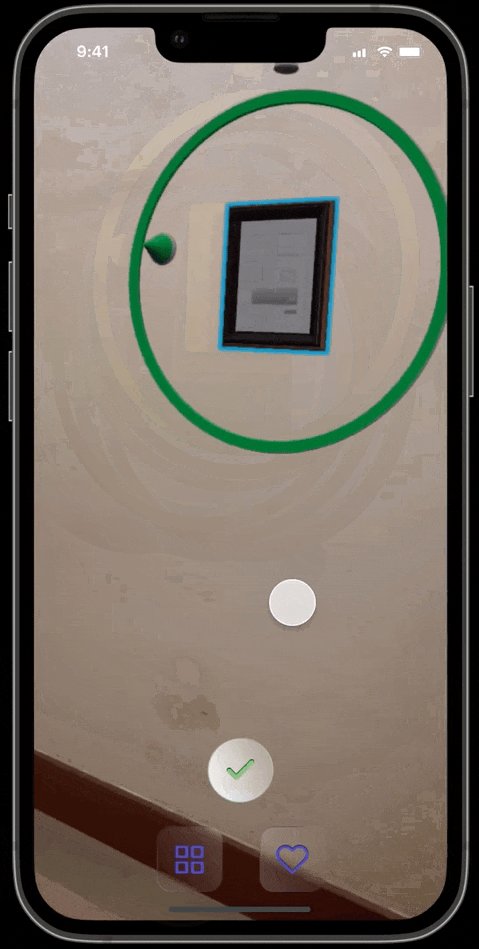
Attached is a video to demo the use of Augmented reality in mobile app to help users do their own interior design right at home.
High-fidelity Prototype Flow
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of browsing products and placing them in the real environment.
At this point, I used my own home to apply some chosen AR furniture.

Brand Guideline
Attached is the brand guideline provided by Homebase. My design decisions have been made based on this guideline to align with the branding.


So what was the result?
I have passed the design challenge with my presentation. Unfortunately, when it came to the interview round with the CEO of Homebase, due to the constant rescheduling for the interview, I accepted an offer from another company. Maybe it just wasn't meant to be 😅.
Since I have put a lot of effort into this challenge, and I learned a great deal about how to work with AR as well, I wanted to put this in my portfolio.
Thank you for reviewing my work!









